Belajar Menggambar Bangun 2D API Menggunakan Program Java Netbeans
JAVA 2D API - Java
2D API menyediakan kapabilitas grafik dua dimensi yang canggih bagi programmer
yang memerlukan manipulasi grafis yang detail dan kompleks. API mencakup fitur-fitur
untuk pemrosesan garis, teks, dan citra dalam paket java.awt, java.awt.Color,
java.awt.Font, dan.Penggambaran dengan java 2D API dilakukan dengan sebuah
referensi Graphics2D (java.awt). Graphics2D merupakan subkelas
abstrak dari kelas Graphics .Untuk mengakses kapabilitas Graphics2D anda harus melakukan
casting(pemaksaan) referensi Graphics(g) yang dilewatkan kepada paintComponent
menjadi referensi Graphics2D menggunakan pernyataan seperti
Graphics2D
g2d = (Graphics2D) g;
Stroke adalah
objek pada Java2D yang berfungsi sebagai "matapensil / pena" yang digunakan
untuk menggambar. Stroke memiliki berbagai macam style / bentuk yang dapat kita
pilih sehingga menentukan komposisi garis bentuk akhir dari gambar kita.
Pengaturan stroke pada Java bisadilakukanuntuk 2 atribut, yaitu :
- Warna :menggunakan method setColor dari Graphics2D.
- Bentuk :menggunakan class implementasi dari
interface Stroke seperti BasicStroke, atau menggunakan Shape.
Pada class BasicStroke kita
menentukan ketebalan dan atribut lainnya dengan beberapa constructor,
diantaranya adalah :
- BasicStroke() : Constructs default untuksemuaattribut
- BasicStroke(float width) :
menghasilkanobjekBasicStrokedenganketebalan width.
- BasicStroke(float width, int cap, int join) : menghasilkan objek
BasicStroke dengan spesifikasi atribut width, cap dan
join (keterangan menyusul di bawah).
- BasicStroke(float width, int cap, int join, float
miterlimit) : menghasilkan objek
BasicStroke dengan spesifikasi atribut width, cap , join, dan miter limit (keterangan
menyusul di bawah).
- BasicStroke(float width, int cap, int join, float miterlimit, float[] dashes, float dash_phase) : menghasilkan objek BasicStroke dengan spesifikasi atribut width, cap , join, dan miter limit (keterangan menyusul di bawah).
Baca Juga: Menggambar Busur Menggunakan Java
Terlihat di atas ada beberapa atribut lain selain width.
Keterangan untuk atribut-atribut tersebut adalah sebagai berikut :
cap :bentuk dekorasi pada ujung titik stroke.
join :adalah bentuk yang terjadi ketika dua titik ujung
garis bertemu.
miterlimit :batas untuk melakukan pemotongan miter join.
dashes : adalah array dari nilai numerik float yang
menentukan pola isi dan spasi dari garis / stroke.
dash_phase : offset atau jarak dimulainya penggunaan dash.
Latihan
Menggambar dengan JAVA 2D API
- Gunakan project yang
sama untuk menggambar dengan JAVA 2D API. atau bisa juga dengan membuat project baru di java netbeans dengan nama bebas
- Tambahkan sebuah java package dengan cara klik kanan source package>new > java Package dan beri nama API.
- Pada package API tambahkan sebuah class dengan cara klik kanan pada java
package > new > java class dan beri nama class BangunJPanel.
- Selanjutnya ketikan source seperti gambar dibawah.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
| package API; /** * * @author CH MUNGKUR */ import java.awt.Color; import java.awt.BasicStroke; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.BasicStroke; import java.awt.GradientPaint; import java.awt.TexturePaint; import java.awt.Rectangle; import java.awt.geom.Ellipse2D; import java.awt.geom.Ellipse2D; import java.awt.geom.Rectangle2D; import java.awt.geom.Arc2D; import java.awt.geom.Line2D; import java.awt.geom.RoundRectangle2D; import java.awt.image.BufferedImage; import javax.swing.JPanel; public class BangunJPanel extends JPanel { // menggambar ragam bangun dengan java 2D API public void painComponent (Graphics g) { super.paintComponent(g); // memanggil paincomponent superkelas Graphics2D g2d = (Graphics2D) g; //cast g menjadi Graphics2D // menggambar elips 2D ellipse terisi dengan biru-kuning gradien g2d.setPaint(new GradientPaint(5, 30, Color.BLUE, 35,100,Color.YELLOW, true)); g2d.fill(new Ellipse2D.Double(5,30,65,100)); // menggambar persegi-panjang 2D dalam merah g2d.setPaint(Color.RED); g2d.setStroke(new BasicStroke(10.0f)); g2d.draw(new Rectangle2D.Double(80,30,65,100)); // menggambar persegi-panjang bundar 2D dengan latar tersangga BufferedImage buffeImage = new BufferedImage(10, 10, BufferedImage.TYPE_INT_RGB); // mendapatkan Grapjics2D dari buffImage Graphics2D gg = buffeImage.createGraphics(); gg.setColor(Color.YELLOW); // menggamar dalam kuning gg.fillRect(0, 0, 10, 10); // menggamabr sebuah persegi-pangajang terisi gg.setColor(Color.BLACK); // menggambar dalam hitam gg.drawRect(1, 1, 6, 6); // menggambar sebuah perseg-panjang gg.setColor(Color.BLUE); // menggambar dengan biru gg.fillRect(1, 1, 3, 3); // menggambar sebuah persegi-panjang terisi gg.setColor(Color.RED); // menggambar dengan merah gg.fillRect(4, 4, 3, 3); // menggambar sebuah persegi-panjang terisi // menggambar buffImage pada JFrame g2d.setPaint(new TexturePaint(buffeImage, new Rectangle(10,10))); g2d.fill(new RoundRectangle2D.Double(155,30,75,100,50,50)); // menggambar busur bentuk-pie 2D dalam putih g2d.setPaint(Color.WHITE); g2d.setStroke(new BasicStroke(6.0f)); g2d.draw(new Arc2D.Double(240,30,75,100,0,270,Arc2D.PIE)); // menggambar garis-garis 2D dalam hijau dan kuning g2d.setPaint(Color.GREEN); g2d.draw(new Line2D.Double(395,30,320,150)); // menggambar garis 2D menggunakan stroke float[]dashes = {10}; // menetapkan pola putus-putus g2d.setPaint(Color.YELLOW); g2d.setStroke(new BasicStroke(4, BasicStroke.CAP_ROUND,BasicStroke.JOIN_ROUND,10,dashes,0)); g2d.draw(new Line2D.Double(320,30,395,150)); } // akhir metode paincomponent } // akhir kelas BangunJPanel |
5. Selanjutnya tambahkan sebuah dengan cara yang sama seperti di no.3 dan kemudian beri
nama Bangun.
6. Kemudian ketikan source code seperti gambar di bawah.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| package API; import javax.swing.JFrame; /** * * @author CH MUNGKUR */ public class Bangun { // mengeksekusi aplikasi public static void main(String[] args) { JFrame frame = new JFrame("Menggambar Bangun 2D"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // menciptakan BanfunJPanel BangunJPanel bangunJPanel= new BangunJPanel(); frame.add(bangunJPanel); // menambahkan shapesJPanel pada frame frame.setSize(900 ,900); // nenetapkan ukuran frame frame.setVisible(true); // menampilkan frame } // akhir main } // akhir kelas bangun |
7. Setelah selesai mengetikan script
di atas coba running class Bangun dengan cara klik
kanan>run
file.
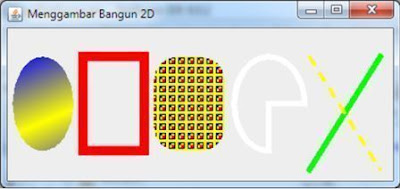
8. Outputnya.

Belajar program bukanlah sesuatu yang mudah, saya sengaja berbagi ilmu supaya kita semua paham tentang pemrograman karena dulu saya juga belajar dan mencari di internet tugas dari perkuliahan tapi tidak ketemu, sehingga saya sengaja berbagi disini sebagai referensi anda untuk belajar pemrograman.
semoga bermanfaat terimakasih.belajar grafika komputer,
belajar grafika komputer dengan java,
mengapa perlu belajar grafika komputer
Demikian lah Belajar Menggambar Bangun 2D API Menggunakan Program Java Netbeans

0 Response to "Belajar Menggambar Bangun 2D API Menggunakan Program Java Netbeans"
Post a Comment